Portfolio List
Responsive
一昔前に作られたホームページを見ると、スマホで閲覧しているのにパソコン用のレイアウトのまま表示されてしまって、とても見にくいという経験をされたことがあると思います。
業種にもよりますが、お店やビジネスのホームページはスマホからの閲覧が8から9割を占めます。
以下のデモサイトはレスポンシブデザインを実装しパソコンでもスマホでもタブレットで見てもデザインが崩れないように構築されています。
User Experience
ホームページは閲覧するユーザーのために作られるものです。
どんなデザインならユーザーは心地よくページの閲覧をするのか。どんなページ構成だとユーザーはそのビジネスにより興味を持つのか。
デザインと聞くとグラフィックデザインのような分野を想像されるかもしれませんが、ユーザー体験を高めるための設計をデモサイトでもおこなっています。
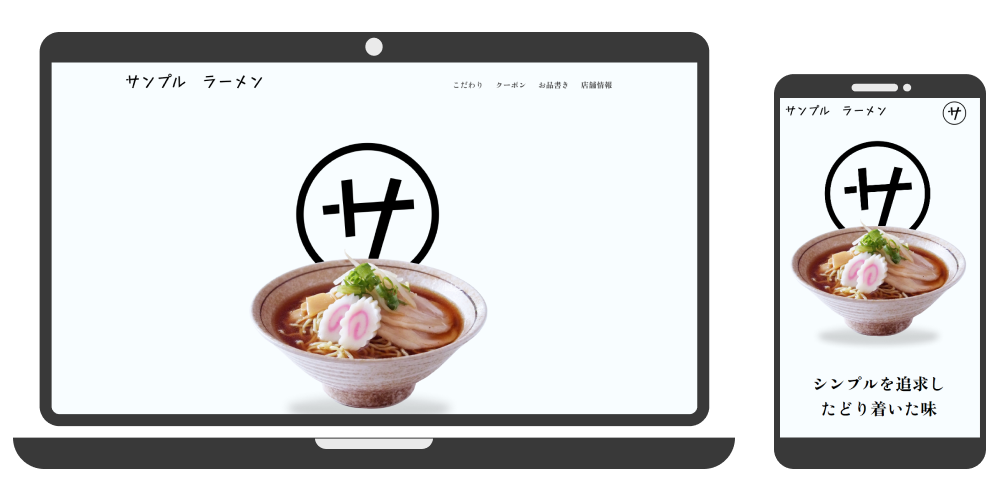
Demo 01
ラーメン屋さんのデモサイト
小規模の飲食店がホームページを持っている割合は非常に少ないです。
実際に食べログ等のサービスで店舗の情報がわかるのも事実ですが、お店側からするとオフィシャルに新しいメニューや営業時間等の情報発信をできる場があることは大きなアドバンテージになります。
必要な情報をシンプルに掲載するというクライアントの目的を想定して設計しました。
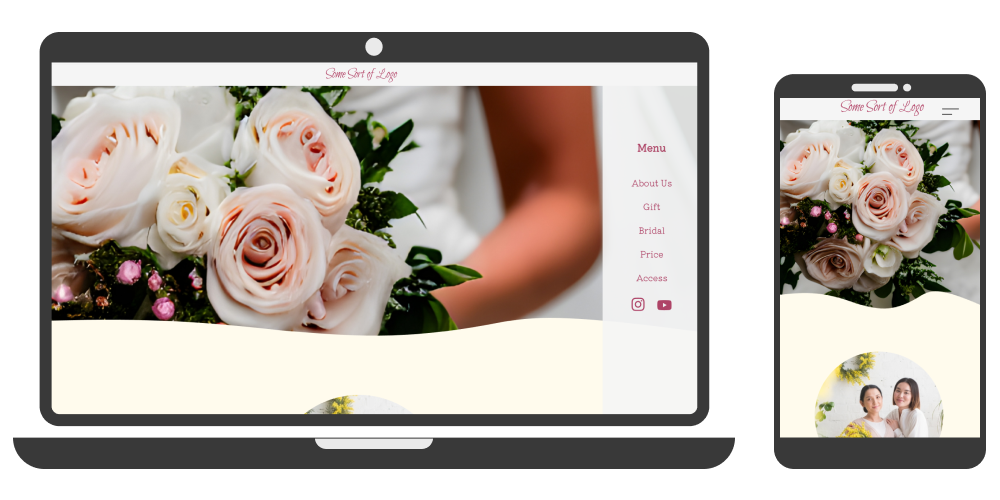
Demo 02
お花屋さんのデモサイト
柔らかいイメージが伝わる配色とサイトの設計を心がけました
多くのウェブサイトでグーグルマップの埋め込みが行われていますが無機物的な硬さが出ないよう、地図もサイトの設計に合わせて作成しています。
Demo 03
学習塾のデモサイト
人間は青に誠実なイメージを持つと言われています。
教育系のビジネスに合う配色と見やすく堅実な印象を与えられるフォント選定をしています。
デモサイトではCMS(コンテンツ・マネージメント・システム)は使用せず1ページレイアウトになっていますが、実際にはWordPressを利用し投稿機能等を実装することが可能です。